<< “[Flutter, Web] Flutter SEO 가이드 2 – 이미지 폰트 등 에셋 사이즈 줄이기” 보러가기
Flutter Web SEO 가이드 3편을 시작하며
2편에서, Flutter 같은 SPA 형식의 웹애플리케이션 같은 경우에서 이미지, 폰트 등 에셋 사이즈를 물리적으로 줄이는 방법에 대한 내용을 공유하였습니다. 사이트의 SEO에서 가장 중요한 것 중에 하나는 로딩 속도입니다. 2편에서는 최초 로딩 데이터를 줄여서 사이트 자체의 성능을 최대한으로 끌어올리는 방법에 대해서 공유했습니다.
SEO란?
SEO란, Search Engine Optimization의 약자로, 검색 엔진 최적화를 의미합니다. 웹사이트가 검색 엔진 결과 페이지에서 상위에 랭크되도록 하는 최적화 기술을 뜻합니다. SEO를 통해서 웹사이트의 가시성을 높이고 더 많은 트래픽을 유도할 수 있습니다. 좋은 SEO 전략을 통해 사이트의 신뢰성을 높이고, 사용자에게 더 나은 검색 결과를 제공할 수 있습니다. 이는 웹사이트의 성공에 큰 영향을 미칩니다.
Flutter Web의 렌더링 방식
Flutter Web은 기본적으로 클라이언트 사이드 렌더링(CSR)을 제공합니다. CSR은 페이지 콘텐츠가 사용자의 브라우저에서 동적으로 로드된다는 것을 의미합니다. Flutter의 경우, 콘텐츠를 구성하고 렌더링하기 이전에 Flutter 프로세스가 웹 브라우저에 먼저 런칭되어야 합니다. 따라서 웹 브라우저에 런칭에 필요한 데이터(폰트, 이미지 에셋 등)를 불러오는 과정이 있습니다. 초기에 불러올 데이터가 많으면, 전형적인 웹보다 더 초기 로딩이 느린 부분이 생기게 됩니다. 이는 사용자 경험에 직접적인 영향을 미치며, SEO에도 부정적인 영향을 줄 수 있습니다.
Flutter Web 로딩 속도 줄이기
초기 로딩을 줄이는 방법은 단순히 초기 로딩 시 불러오는 데이터의 크기를 줄이고, 초기 로딩 시 데이터 프로세싱 시간을 줄이는 방법 밖에 없습니다. 2편에서는 에셋을 추가하되 사이즈를 줄이는 방법에 대해서 생각했다면, 이번에는 에셋을 추가하지 않고 사이즈를 줄이는 방법에 대해서 이야기하고자 합니다.
- 이미지뿐만 아니라 아이콘들도 서버에 업로드 후 URL로 로드하기
- 폰트 데이터도 서버에 업로드 후 URL로 로드하기
- 네트워크를 통해 폰트를 로드하는 폰트 패키지 사용하기 (대표적으로, Google Fonts)
Google Fonts 적용하기
아이콘들은(svg/jpg)이며 사이즈도 대체로 50X50 이하가 대부분이라, 웹을 구성하는 정도에서는 총 1MB 이하가 대부분입니다. 하지만 폰트의 경우 필요한 폰트들만 골라서 사용하여 4-5개 정도의 데이터만 입력한다고 하더라도 5MB는 기본적으로 초과하게 됩니다. 때문에 Flutter가 로딩된 이후에 네트워크를 이용해 폰트를 불러오거나 그런 패키지를 이용하는 것이 초기 로딩 속도를 획기적으로 줄일 수 있는 방법입니다.
그런 패키지 중 Google Fonts를 사용하고자 합니다. Google Fonts는 무료로 제공되는 웹 폰트 라이브러리로, 다양한 서체를 쉽게 웹사이트에 통합할 수 있게 합니다. 장점으로는 다양한 폰트 선택, 간편한 사용 방법, 빠른 로딩 속도, 크로스브라우저 호환성, 그리고 지속적인 업데이트와 유지보수가 있습니다
서버에 폰트를 저장하고 이를 불러오는 것은 Fontloader를 통해 입력하기 위해 부가적인 과정이 필요하기 때문에, 이 포스트에서는 Google Fonts를 이용하는 예시를 통해서 초기 로딩 속도를 줄여보겠습니다.
- pubspec.yaml에 google_fonts 를 추가합니다.
- https://fonts.google.com 에서 사용하고자 하는 폰트를 찾습니다. (사용하고자 하는 폰트가 없는 경우, 별도로 추가할 수 있는 방법은 없기 때문에 가장 유사한 것을 골라야 합니다.)
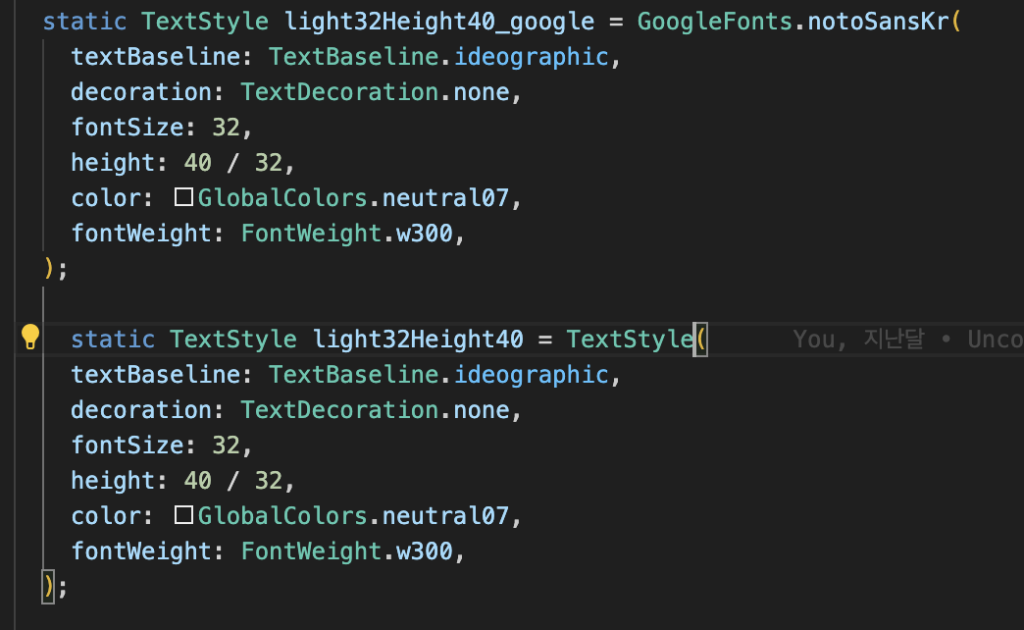
- 기존의 텍스트스타일을 복사한 경우 ‘TextStyle’ 부분만 ‘GoogleFonts.yourfonts’ 로 변경합니다.

예시
dependencies:
flutter:
sdk: flutter
google_fonts: ^2.1.0import 'package:flutter/material.dart';
import 'package:google_fonts/google_fonts.dart';
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(
'Flutter SEO Guide',
style: GoogleFonts.lato(),
),
),
body: Center(
child: Text(
'Hello, World!',
style: GoogleFonts.roboto(fontSize: 24),
),
),
);
}
}위의 예제에서는 GoogleFonts.lato()와 GoogleFonts.roboto()를 사용하여 Google Fonts를 적용하였습니다. 이렇게 함으로써 초기 로딩 시 폰트 데이터를 불러오는 시간을 줄일 수 있습니다. 이는 사용자들이 사이트를 더 빨리 이용할 수 있게 해줍니다.
결론
Flutter Web에서 SEO를 최적화하기 위해서는 초기 로딩 속도를 줄이는 것이 중요합니다. 이를 위해 에셋 파일의 크기를 줄이는 것뿐만 아니라, 네트워크를 통해 폰트와 이미지를 로드하는 방법을 사용하는 것이 효과적입니다. Google Fonts와 같은 폰트 패키지를 활용하면 초기 로딩 속도를 더욱 개선할 수 있습니다. 이러한 방법들을 통해 Flutter Web 애플리케이션의 SEO 성능을 향상시키고 사용자 경험을 개선할 수 있습니다.
따라서, SEO를 고려할 때 초기 로딩 속도를 줄이는 방법을 우선적으로 고민해야 합니다. 이를 통해 검색 엔진에서의 순위를 높이고 더 많은 사용자에게 다가갈 수 있습니다. Flutter의 장점을 최대한 활용하면서도, 네트워크를 통해 효율적으로 에셋을 로드하는 전략을 구사하는 것이 중요합니다. 최종적으로는 빠른 로딩 속도가 더 나은 사용자 경험을 제공하고, 이는 곧 웹사이트의 성공으로 이어질 것입니다. SEO와 사용자 경험은 밀접하게 연관되어 있으므로, 이를 염두에 두고 개발하는 것이 필수적입니다. 초기 로딩 속도를 개선하는 것이 바로 그 첫 걸음입니다.