Flutter Web SEO 가이드 1편을 시작하며
제가 Flutter로 서비스하고 있는 위치 기반의 서비스를 웹에서도 볼 수 있도록 함과 동시에 앱으로 유도하고, 다른 사람에게 콘텐츠를 공유하는 등의 목적을 가지고 서비스를 제공하고 있는 앱의 일부분을 웹앱화하였습니다.
웹에 콘텐츠를 업로드하면서, 유저가 검색했을 때 서비스의 콘텐츠가 노출되거나 서치엔진에서 추천할 수 있도록 Flutter에서도 WEB SEO를 적용해볼 수 있지 않을까해서 여러가지 SEO 시도를 했고, 추후 내가 다른 웹서비스를 했을 때를 포함하여 Flutter Web 서비스를 제공하는 사람들이 써볼 수 있는 SEO 가이드를 시작합니다.
SEO란?
SEO는 Search Engine Optimization의 약자로, 한국어로는 검색 엔진 최적화를 의미합니다. 쉽게 말해, 웹사이트가 검색 엔진 결과 페이지에서 상위에 랭크되도록 하는 최적화 기술입니다. SEO를 통해 웹사이트의 가시성을 높이고 더 많은 트래픽을 유도할 수 있습니다. 검색 엔진은 사용자에게 가장 유용하고 관련성 높은 정보를 제공하는 것을 목표로 하기 때문에, SEO는 웹사이트가 이러한 검색 엔진의 알고리즘에 맞추어 최적화되도록 도와줍니다.
Flutter Web이 SEO가 어려운 이유
Flutter Web은 기본적으로 클라이언트 사이드 렌더링(CSR)을 제공합니다. CSR은 페이지 콘텐츠가 사용자의 브라우저에서 동적으로 로드된다는 것을 의미합니다. 이는 사용자가 웹페이지에 접속할 때 서버에서 전체 페이지를 로드하는 대신, JavaScript를 통해 필요한 데이터와 콘텐츠를 동적으로 불러오는 방식입니다. 이러한 방식은 사용자의 인터랙션을 빠르고 부드럽게 만들어주지만, 검색 엔진 크롤러가 JavaScript를 완벽히 처리하지 못하는 경우가 많기 때문에 SEO에 불리합니다.
SEO에 불리한 이유를 나열하자면 아래와 같습니다.
- CSR (클라이언트 사이드 렌더링): 검색 엔진 크롤러는 JavaScript를 실행하지 못하는 경우가 많아, CSR로 로드되는 콘텐츠를 제대로 인덱싱하지 못합니다.
- 동적 메타태그: 메타태그가 JavaScript를 통해 동적으로 생성되면, 크롤러가 이를 인식하지 못할 수 있습니다.
- SPA (싱글 페이지 애플리케이션) 특성을 따르는 URL 구조: SPA는 하나의 HTML 페이지로 구성되며, JavaScript를 통해 콘텐츠를 동적으로 바꾸기 때문에, 각 페이지에 고유한 URL이 없어 검색 엔진 크롤러가 개별 페이지를 인식하는 데 어려움을 겪습니다.
- 기본적으로, 수백단어의 텍스트와 이미지를 요구하는 SEO 점수체계상 플러터 같은 랜더링 베이스의 웹앱의 경우에는 하나하나 태그를 별도로 지정해야하는 등 SEO에 대해 불리한 측면이 많습니다.
Flutter Web에서 SEO하는 유효한 방법
위 어려운 이유들을 고려했을 때, Flutter Web의 성능을 향상시키고 SEO를 적용하는 유효한 방법들은 아래와 같다고 생각하고 있습니다.
- 서버사이드 렌더링(SSR) 구현: Flutter Web은 기본적으로 CSR을 제공하기 때문에, SSR은 간단한 작업만으로는 구현하기 어렵습니다. SSR은 서버에서 페이지를 렌더링한 후 완성된 HTML을 클라이언트에 전달하는 방식입니다. 이렇게 하면 검색 엔진 크롤러가 완전한 HTML 페이지를 인식할 수 있습니다. 하지만 대부분의 경우 Flutter를 통해 웹앱을 구성하는 경우 동적 콘텐츠와 SPA 방식을 사용하기 때문에, SSR을 구현하는 것은 매우 복잡할 수 있습니다. 이 부분은 추후 자세히 다루겠습니다.
- 메타태그 및 위젯태그 지정: SEO 패키지를 사용하여 웹페이지의 메타태그를 명확히 지정할 수 있습니다. 이를 통해 검색 엔진이 페이지의 주제와 내용을 정확히 이해하도록 도울 수 있습니다.
- 이미지 및 폰트 등의 에셋 사이즈 줄이기: 페이지 로딩 속도를 개선하여 사용자 경험을 향상시키고, 검색 엔진에서도 더 높은 점수를 받을 수 있습니다.
- 사이트맵 생성 및 제출: 사이트맵은 검색 엔진에 웹사이트의 구조를 알려주는 파일로, 사이트맵을 통해 검색 엔진이 사이트의 모든 페이지를 쉽게 인덱싱할 수 있습니다.
- Robots.txt 생성: 이 파일을 통해 검색 엔진 크롤러에게 어떤 페이지를 크롤링하고 인덱싱할지를 지시할 수 있습니다.
- 서버 및 네트워크 성능 개선: 빠른 로딩 속도는 사용자 경험을 향상시키고, 검색 엔진 랭킹에도 긍정적인 영향을 미칩니다.
본 Flutter SEO 가이드 시리즈는 2, 3번 진행으로 총 2편으로 진행하도록 할 예정입니다. sitemap/robots는 기존의 타 포스트들을 참고하셔도 좋을 것 같습니다. 추후 포트폴리오 사이트 개설 프로젝트시 해당 내용도 함께 포스팅 해보겠습니다.
SEO를 위한 Flutter Web 헤더와 위젯태그 지정
SEO 패키지
SEO 패키지를 사용하여 Flutter Web에서 메타태그와 위젯태그를 지정할 수 있습니다.
이를 위해 SEO 관련 패키지를 Flutter Pubspec.yaml에 추가 후 아래와 같이 입력해줍니다.
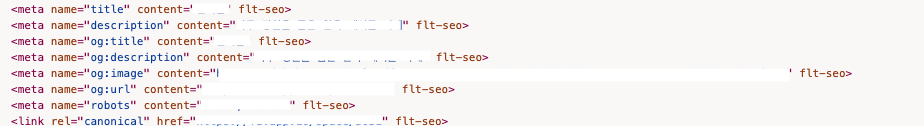
헤더 부분에 필요한 메타태그를 입력합니다.
Scaffold(
body: Seo.head(tags: [
MetaTag(name: 'title', content: 'title'),
MetaTag(name: 'description', content: 'description'),
MetaTag(name: 'og:title', content: 'title'),
MetaTag(name: 'og:description', content: 'description'),
MetaTag(name: 'og:image', content: 'image'),
MetaTag(name: 'og:url', content: 'url'),
MetaTag(name: 'robots', content: 'robots'),
LinkTag(rel: "canonical", href: 'canonical')
], child: Container()),
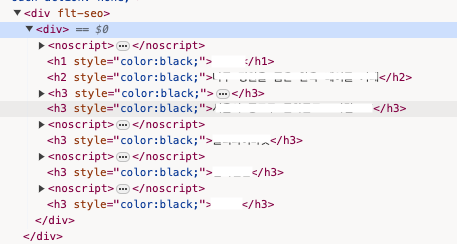
);봇에 의해서 크롤링될 콘텐츠들도 다음과 같이 적절한 태그 스타일을 주어 입력합니다.
Seo.text(
style: TextTagStyle.h1,
text: '타이틀입력',
child: Text('타이틀입력',)
),이렇게 설정한 후 빌드하여 웹사이트에 접속하면, 헤더와 콘텐츠 태그가 잘 위치한 것을 확인할 수 있습니다.


결론
Flutter Web의 SEO를 최적화하는 것은 다소 복잡하지만, 다양한 방법으로 SEO 성능을 크게 향상시킬 수 있습니다. 다음 포스트에서는 사이트맵에 등록된 링크들이 잘 색인되는지 여부도 함께 다루겠습니다.
SEO 패키지는 기본적으로는 다음 예시와 같이 헤더에 들어갈 내용과 위젯에 들어갈 내용을 분리하여 넣을 수 있고, 기존 위젯에 래핑하는 방식으로 사용하여 직관적인 사용법을 가졌습니다. 해당 패키지의 더 자세한 사용법은 확인하시면 됩니다.
봇에 의해서 잘 읽혀서 사이트맵에 등록된 링크들이 잘 색인되는지 여부도 함께 포스팅 하겠습니다.